Creating Accessible Content
THESE PAGES ARE STILL UNDER CONSTRUCTION AND DO NOT NECESSARELY REFLECT THE CURRENT VERSION OF TÓPICO
Creating accessible content is important for many reasons. Tópico, with the XStandard Editor make it easier than many other toolset to create accessible content.
Why create accessible content?
From the Web Accessibility Initiative
Web accessibility means that people with disabilities can use the Web. More specifically, Web accessibility means that people with disabilities can perceive, understand, navigate, and interact with the Web, and that they can contribute to the Web. Web accessibility also benefits others, including older people
with changing abilities due to aging.
Web accessibility encompasses all disabilities that affect access to the Web, including visual, auditory, physical, speech, cognitive, and neurological disabilities. ...
To learn more:
Visit the Web Accessibility Initiative (WAI) page.
page.
Visit the Federal Accessibility Standards for Web-based Intranet and Internet Information and Applications web page.
web page.
Read the article Beyond the Guidelines: Advanced Accessibility Techniques from Site Point
from Site Point
Creating accessible images
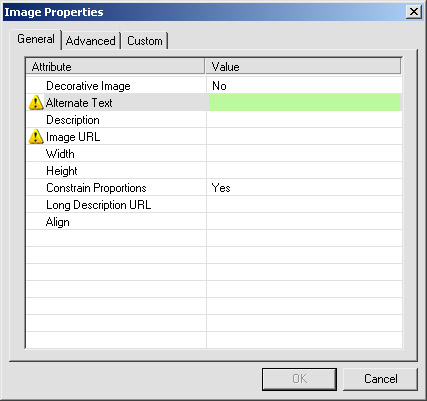
Creating accessible images requires at least setting the Alternate Text property of the image, after setting the Decorative Image to No. Notice that the Ok button is disabled until both required fields are entered.

Learn more about Images and accessibility at the XStandard Web site.
at the XStandard Web site.
Creating accessible tables
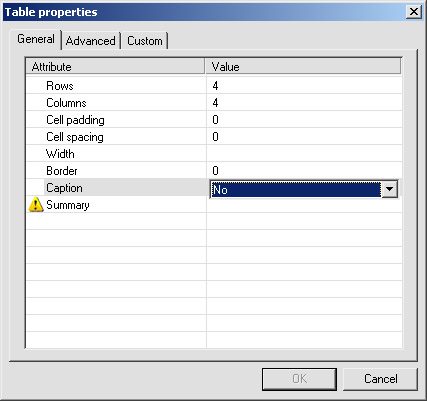
Creating accessible tables requires setting the Summary property of the table.

Leanr more about Tables and accessibility at the XStandard Web site.
at the XStandard Web site.
The screen reader preview
The editor's Screen Reader Preview ![]() is designed to show authors how information is processed by screen readers, so that they understand where accessibility issues exist. Authors can then make appropriate changes to content before it is published.
is designed to show authors how information is processed by screen readers, so that they understand where accessibility issues exist. Authors can then make appropriate changes to content before it is published.
THESE PAGES ARE STILL UNDER CONSTRUCTION AND DO NOT NECESSARELY REFLECT THE CURRENT VERSION OF TÓPICO