Inserting Code Snippets From The Clipboard
THESE PAGES ARE STILL UNDER CONSTRUCTION AND DO NOT NECESSARELY REFLECT THE CURRENT VERSION OF TÓPICO
Inserting programming code or hierarchical markup in a web document has always been a bit challenging because of the indentation pattern of such content. While the pre HTML tag has been useful to this effect, using strategically marked up sorted lists provides many advantages, including:
- A better control over the layout of the code;
- A better semantic is applied to the content;
- Line numbering that can be referenced in the documentation.
Inserting indented content from the clipboard
To insert code from the clipboard, follow these steps:
- Copy to the clipboard the code you want to import;
- Click the button and select ;
- Set some configuration properties (see descriptions below);
- Click the button.

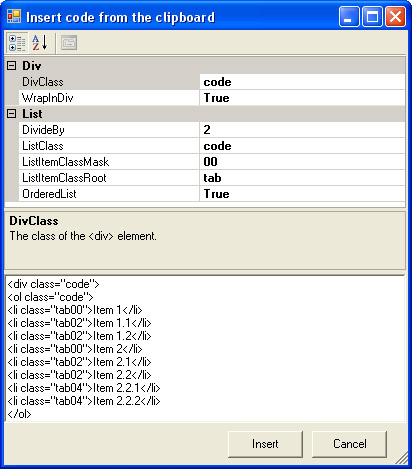
Here's a short description of the options found in this window.
| Property | Description |
|---|---|
| DivClass | The class of the wrapper div element. This class will be targeted by the stylesheet. |
| WrapInDiv | Wrap the list in a div element. Useful to target different type of code listing. It is used in this user guide collection to distinguish between XML/XSL/HTML/CSS/... |
| DivideBy | Divide the number of leading spaces to get the indentation level. This number allows you to adjust the indentation level based on the actual leading spaces in the source content. |
| ListClass | The class of the list (ul or ol) element. This class will be targeted by the stylesheet. |
| ListItemClassMask | The format used to write the list item level. See the above image for an example ("00"). |
| ListItemClassRoot | The root that is used to build the list item classes. See the above image for an example ("tab"). |
| OrderedList | Create an ordered (ol) or unordered (ul) list. |
Make sure you have some appropriate styles defined in your publication stylesheet.
Styling the inserted content
Once the markup is inserted in your topic(s), it's only a matter to style it appropriately. The following styles take care of this.
/* code ordered/unordered list */
div.code {background:#F5F5F5; margin:4px; padding:4px;}
ol.code, ul.code { }
ol.code li, ul.code li {margin-top:1px; margin-bottom:1px; padding:1px; font-family:"Courier New", Courier, monospace; }
ol.code li.tab00, ul.code li.tab00 {padding-left:10px; }
ol.code li.tab01, ul.code li.tab01 {padding-left:15px; }
ol.code li.tab02, ul.code li.tab02 {padding-left:20px; }
ol.code li.tab03, ul.code li.tab03 {padding-left:25px; }
ol.code li.tab04, ul.code li.tab04 {padding-left:30px; }
ol.code li.tab05, ul.code li.tab05 {padding-left:35px; }
ol.code li.tab06, ul.code li.tab06 {padding-left:40px; }
ol.code li.tab07, ul.code li.tab07 {padding-left:45px; }
ol.code li.tab08, ul.code li.tab08 {padding-left:50px; }
ol.code li.tab09, ul.code li.tab09 {padding-left:55px; }
ol.code li.tab10, ul.code li.tab10 {padding-left:60px; }
ol.code li.tab11, ul.code li.tab11 {padding-left:65px; }
ol.code li.tab12, ul.code li.tab12 {padding-left:70px; }
ol.code li.tab13, ul.code li.tab13 {padding-left:75px; }
ol.code li.tab14, ul.code li.tab14 {padding-left:80px; }
ol.code li.tab15, ul.code li.tab15 {padding-left:85px; }
ol.code li.tab16, ul.code li.tab16 {padding-left:90px; }
ol.code li.tab17, ul.code li.tab17 {padding-left:95px; }
ol.code li.tab18, ul.code li.tab18 {padding-left:100px; }
ol.code li.tab19, ul.code li.tab19 {padding-left:105px; }
ol.code li.tab20, ul.code li.tab20 {padding-left:110px; }
ol.code li.tab21, ul.code li.tab21 {padding-left:115px; }
ol.code li.tab22, ul.code li.tab22 {padding-left:120px; }
ol.code li.tab23, ul.code li.tab23 {padding-left:125px; }
ol.code li.tab24, ul.code li.tab24 {padding-left:130px; }
ol.code li.tab25, ul.code li.tab25 {padding-left:135px; }
ol.code li.tab26, ul.code li.tab26 {padding-left:140px; }
ol.code li.tab27, ul.code li.tab27 {padding-left:145px; }
ol.code li.tab28, ul.code li.tab28 {padding-left:150px; }
ol.code li.tab29, ul.code li.tab29 {padding-left:155px; }
ol.code li.tab30, ul.code li.tab30 {padding-left:160px; }
ol.code li.tab32, ul.code li.tab32 {padding-left:165px; }
Providing 32 levels of indentation should be enough for most code snippet types.
Syntax highlighting options
Tópico does not support syntax highlighting but some free utilities can get you there.
-
SyntaxHighlighter

- SyntaxHighlighter is here to help a developer/coder to post code snippets online with ease and have it look pretty. It's 100% Java Script based and it doesn't care what you have on your server.
-
star-light

- A DHTML Behavior that dynamically applies syntax highlighting to source listings (contained in a <pre/> tag for example). The syntax highlighter is fully configurable and modules exist for the following languages: JavaScript, HTML, CSS, XML, PHP, Email and more.
-
Code highlight mark-up service

-
- Paste or type some source code into the box labelled ‘Input.’
- Identify what kind of code it is by choosing a ‘Language.’
- If you want urls marked up as links, check ‘link.’
- Click the ‘Mark-up’ button. Your marked-up code will appear in the box labelled ‘Output,’ and a preview of how the output looks when styled with my stylesheet
 will appear at the bottom of the page.
will appear at the bottom of the page.
THESE PAGES ARE STILL UNDER CONSTRUCTION AND DO NOT NECESSARELY REFLECT THE CURRENT VERSION OF TÓPICO