Add Style to Your Table
THESE PAGES ARE STILL UNDER CONSTRUCTION AND DO NOT NECESSARELY REFLECT THE CURRENT VERSION OF TÓPICO
In this tutorial, you'll learn how to apply styling properties to a data dable.
Once you have created a table, you'll set it's different visual properties in your stylesheet. This tutorial shows you how to create a table that is easier to style with CSS.
The default style for the tables in all Tópico templates is collapsing borders so you can more easily style the table with CSS. Here's what the dafault table styles looks like.
table {margin:12px; padding:2px 2px 2px 2px; border-collapse:collapse;
border:2px solid black; font-size:1em;}
table caption {padding:2px 2px 2px 2px;
border:2px solid black; font-style:italic; font-size:1.1em;}
table th, table td {margin:2px; padding:2px 2px 2px 4px;
border:1px solid #708090;}
I the above stylesheet, the table is given a margin of 12 pixels, a padding of 2 pixels all around and a border of 2 pixels. The table caption is set to be displayed in italic with a font size of 1.1em. The table header and body cells are also given a margin and padding of 2 pixels, but the left padding is set to 4 pixels. A light border is also applied to the table cells. Here how this table looks like.
| Column 1 header | Column 2 header | Column 3 header | Column 4 header |
|---|---|---|---|
| Col 1 Row 1 | Col 2 Row 1 | Col 3 Row 1 | Col 4 Row 1 |
| Col 1 Row 2 | Col 2 Row 2 | Col 3 Row 2 | Col 4 Row 2 |
| Col 1 Row 3 | Col 2 Row 3 | Col 3 Row 3 | Col 4 Row 3 |
Set the table's properties
Now if you want to spice your table a bit, you need to set a few attributes you can target with your stylesheet selectors. By givin the table it's own identifier (ID) you'll be able to single out this table in your publication. To set the table ID, follow these steps:
- Create a new table;
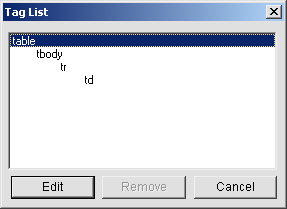
- Double click between the table caption and the table header row to select the table. If the table does not have a caption, right click anywhere on the table and select from the pop up menu. This brings the dialog to the right. Select the table tag anc click ;
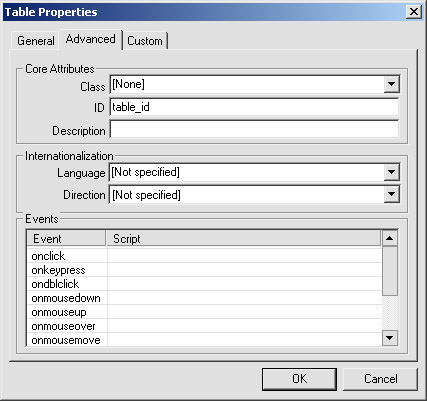
- Once the Table Properties dialog is shown, select the Advanced tab;
- In the Core Attributes group, set the ID field to the identifier you want to assign to your table;
- Click OK.

To format the leftmost column differently than the others, you can set the class attribute of the first column cells.
Set the cells' properties
To set a cell's class attribute:
- Open the Cell Properties dialog by double clicking on the empty area of a cell or use the Tag List dialog as above;
- Select the Advanced tab;
- Enter the class name in the Core Attributes group;
- Click .
One of the following CSS selectors makes the cells of class "description" wider than the other cells. Can you find it?
table#tablesample {border-collapse: collapse; border:1px solid black;}
table#tablesample th {margin:0px; padding:2px;
background:#006400; color:white; border:1px solid black;
font-size:0.9em; text-align:center;}
table#tablesample th.description { text-align:left; width:31%;}
table#tablesample td {margin:0px; padding:2px; border:1px solid black; text-align:center;}
table#tablesample td.description {background:#eeeeee; text-align:left; font-size:0.9em;}
Here is the same table, without a caption and a bit more styling applied to it.
| Column 1 | Column 2 | Column 3 | Column 4 |
|---|---|---|---|
| Col 1 Row 1 | Col 2 Row 1 | Col 3 Row 1 | Col 4 Row 1 |
| Col 1 Row 2 | Col 2 Row 2 | Col 3 Row 2 | Col 4 Row 2 |
| Col 1 Row 3 | Col 2 Row 3 | Col 3 Row 3 | Col 4 Row 3 |
The left column is made wider with the help of the description class in the table#table_id th.descriptionselector.
THESE PAGES ARE STILL UNDER CONSTRUCTION AND DO NOT NECESSARELY REFLECT THE CURRENT VERSION OF TÓPICO