Add a Marker to a Tag
THESE PAGES ARE STILL UNDER CONSTRUCTION AND DO NOT NECESSARELY REFLECT THE CURRENT VERSION OF TÓPICO
In this tutorial, you'll learn how to add a marker to the actor tag you created in this tutorial.
If you find it can help the editing task, you can add markers to your custom tags. Let's pretend you would like to add markers for the filmtitle and actor classes you already have.
Create the film title and actor markers
Let's create the film title marker first:
- Select the Content or Topic tab;
- Click on the small button beside the stylesheets drop down list;
- Select the styles_editor.css stylesheet;
- Append the selectors below at the bottom of the stylesheet;
- Save and close the file;
- Click again on the small button at the left of the Stylesheet drop down list;
- From the popup menu, select “Reresh the editor” from the drop down list.
span.filmtitle {-xs-marker-label:attr(class);}
pan.actor {-xs-marker-label:attr(class);}
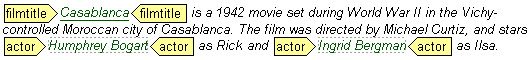
Although you can't see them in the browser, these selectors will make the film title and actors stand out in this quote from Reference.com .
.
Casablanca is a 1942 movie set during World War II in the Vichy-controlled Moroccan city of Casablanca. The film was directed by Michael Curtiz, and stars Humphrey Bogart as Rick and Ingrid Bergman as Ilsa.
The following image illustrates how applying the above selectors to the stylesheet will display the quote in the editor.

Now every time you apply these styles to existing content, the markers will also be inserted in the editor view.
THESE PAGES ARE STILL UNDER CONSTRUCTION AND DO NOT NECESSARELY REFLECT THE CURRENT VERSION OF TÓPICO